Unity Pluginの導入
UnityプロジェクトへのPluginの設定
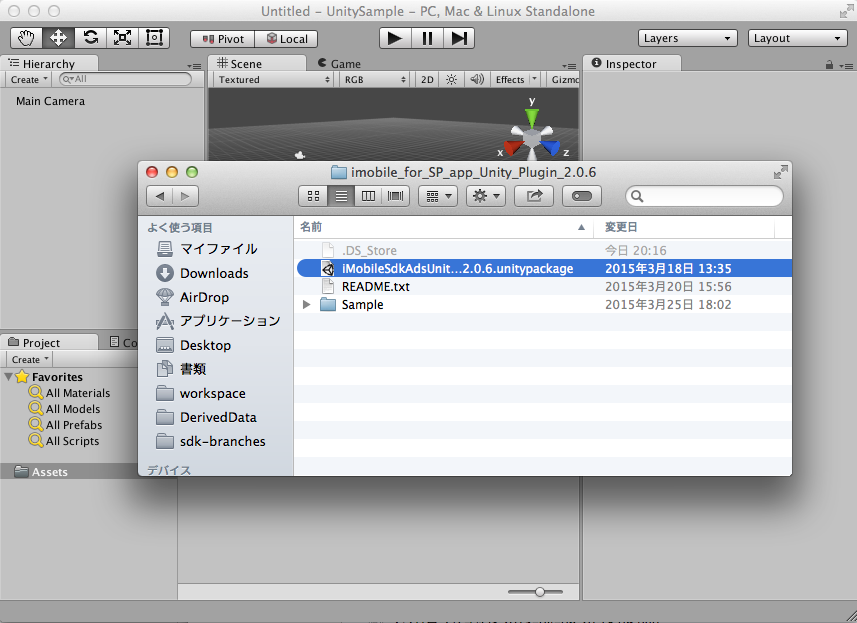
プラグインを設定したいUnityプロジェクトを開いた状態で、
iMobileSdkAdsUnityPlugin_2.x.x.unitypackageをダブルクリックします。

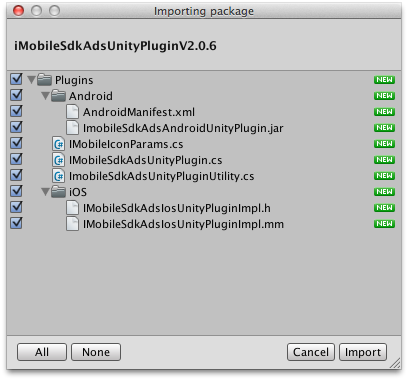
以下のダイアログが立ち上がるので、全てのファイルにチェックが入っていることを確認し、Importボタンをクリックします。

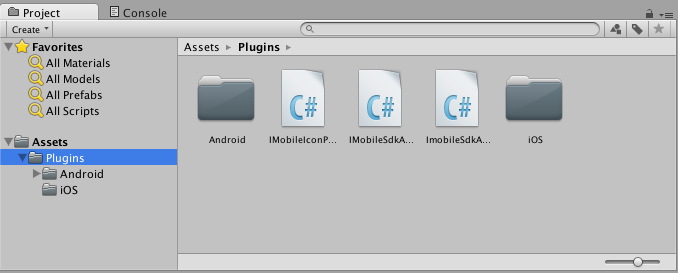
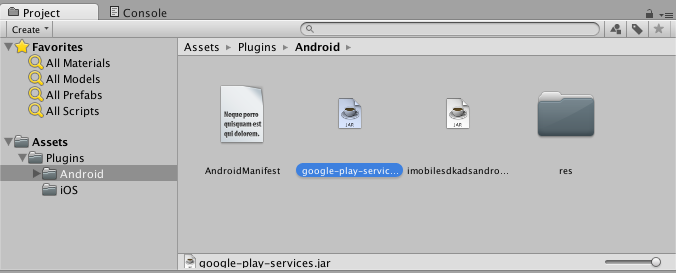
正常に完了すると、ProjectタグのAssets以下にPluginsフォルダが展開されます

Android SDKの導入とGoogle Play Servicesの導入
SDK ダウンロード画面から「Android SDK」をダウンロードし、
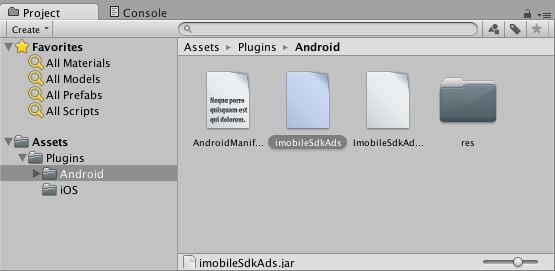
同梱されている"imobileSdkAds.jar"を Assets/Plugins/Android にドラッグ&ドロップします。

以降の手順では、まずGoogle Play Servicesのインストールが必要です。
未インストールの場合は、こちらの手順でインストールを 行ってください。
※ Android SDK Managerでの手順のみ実施してください。
それ以降の手順(Eclipse実行する手順)については不要です。
未インストールの場合は、こちらの手順でインストールを 行ってください。
※ Android SDK Managerでの手順のみ実施してください。
それ以降の手順(Eclipse実行する手順)については不要です。
Assets/Plugins/Androidに"google-play-services.jar"をドラッグ&ドロップします。
※ google-play-services.jarは以下のフォルダにあります。
"ANDROID_HOME"
/extras/google/google_play_services/libproject/google-play-services_lib/libs

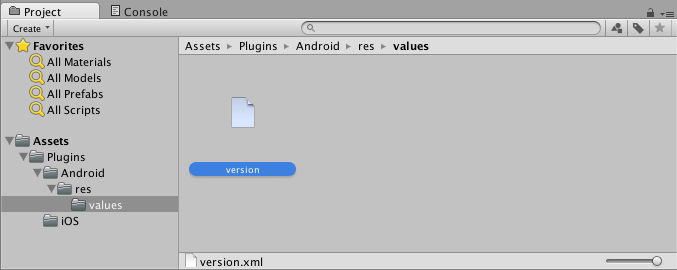
Assets/Plugins/Android/res/valuesに、Google Play Servicesのversion.xmlを
ドラッグ&ドロップします。
※ version.xmlは以下のフォルダにあります。
"ANDROID_HOME"
/extras/google/google_play_services/libproject/google-..._lib/libs/res/values

独自のAndroidManifest.xmlを使用する場合は、AndroidManifest.xmlに以下を追記してください
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application>
<meta-data android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
</application>
Unity Ver4.1.5 以下を利用している場合は、
AndroidManifest.xmlを以下のように修正してください。
AndroidManifest.xmlを以下のように修正してください。
<activity android:label="@string/app_name" android:screenorientation="fullSensor" android:launchmode="singleTask" android:configchanges="mcc|mnc|locale|touchscreen|keyboard|keyboardHidden|navigation|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|fontScale"
android:name="com.unity3d.player.UnityPlayerNativeActivity">
<activity android:label="@string/app_name" android:screenorientation="fullSensor" android:launchmode="singleTask" android:configchanges="mcc|mnc|locale|touchscreen|keyboard|keyboardHidden|navigation|orientation|screenLayout|uiMode|screenSize|smallestScreenSize|fontScale"
android:name="com.unity3d.player.UnityPlayerActivity">